以前にUbuntu 16.04のUnityの設定についての記事を書いたが、今回はUbuntu-18.04の話。
Ubuntuを最初に触ったのは8.04の頃だったが、その頃のデスクトップ環境のデフォルトはGnome2だった。Gnome2のデフォルト状態も色々不満があったが、たいていのことは設定変更で解決できた。特にGConfという、Windowsのレジストリみたいなものがあり、それを使うとかなり細かいこと(例えばタスクバーが表示されるときのアニメーションの速度など)まで設定できたので重宝した。
それが11.04になるとUnityという独自のデスクトップ環境になったが、もはや過去の遺物なので詳細は省くが、これがまた使いにくい代物だった。「Unityの開発者も新たなデスクトップ環境を開発するにあたっては使いやすさを当然考えているはず。それが受け入れられないのは自分が古いものに囚われているからかもしれない」と考えて何度も慣れようとしたが結局挫折した。幸いUnityが使いにくいと思っていたのは自分だけではなかったようで、Unity Tweak Toolといったツールも現れたことでようやく状況は改善され、これを使ってUnity環境を改善したのが前回の記事だ。
その後CanonicalはUnityの開発を中止し、17.04からデフォルトのデスクトップ環境がGnomeに戻った。しかしそれはGnome2ではなくGnome3である。個人的な感想としてはGnome3はUnityと同じくらい使いにくい。それを何とかしようというのが今回の目標である。
基礎知識と準備
Gnome3の設定・改良は次の3種類を使う。
- 設定
- Gnome3に最初から入っている「設定」
Gnome Tweak Tool
- 設定からは変更できない細かい設定を行うもの。デフォルトでは入っていないので`sudo apt install gnome-tweak-tool`でインストールしておく。
Gnome Shell拡張
- Gnome Shellは設定変更だけでなく、ユーザが機能を拡張することができるようになっている。それらの多くはhttps://extensions.gnome.org に置かれており、ここから使いたい拡張機能をダウンロードしてインストーする。なお、拡張機能のインストールには事前に準備が必要なので後述する。
Gnome Shell拡張のための準備
Gnoem Shell拡張を使うにはchrome-gnome-shellとブラウザの拡張が必要だ。chrome-gnome-shellはsudo apt install chrome-gnome-shellでインストールできる。なお名前に"chrome"が入っているがGoogle Chromeとは関係ない。
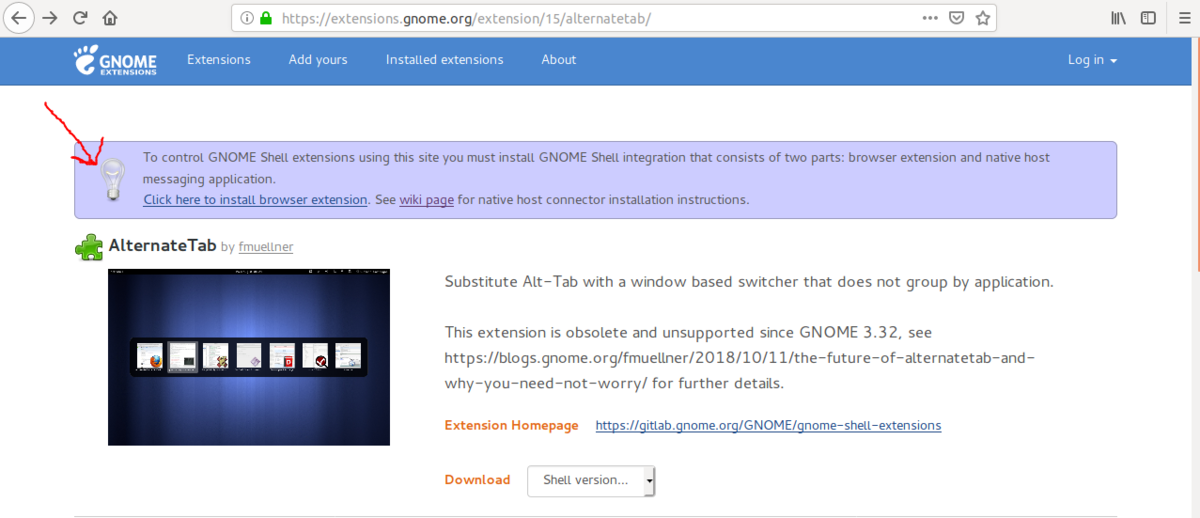
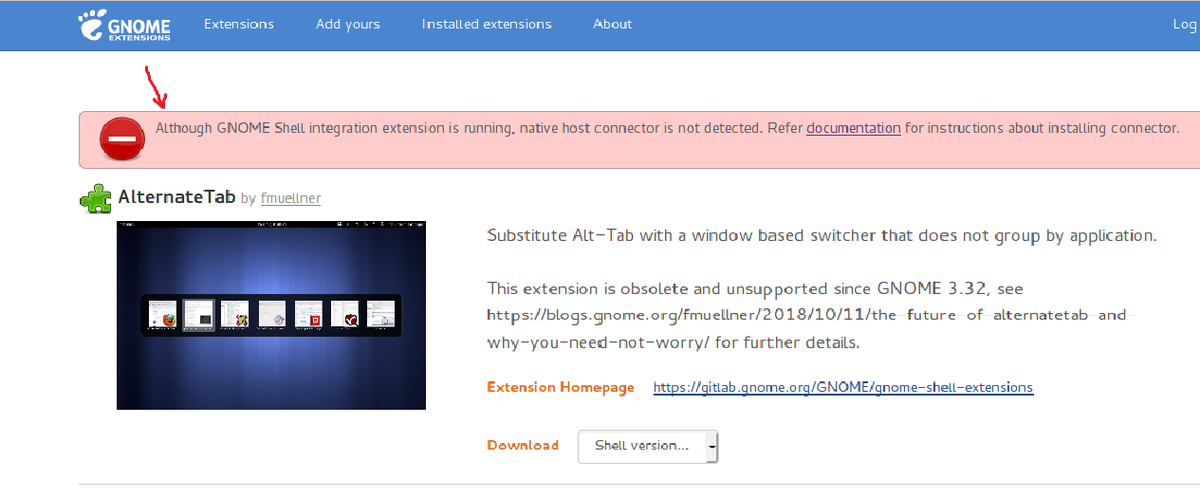
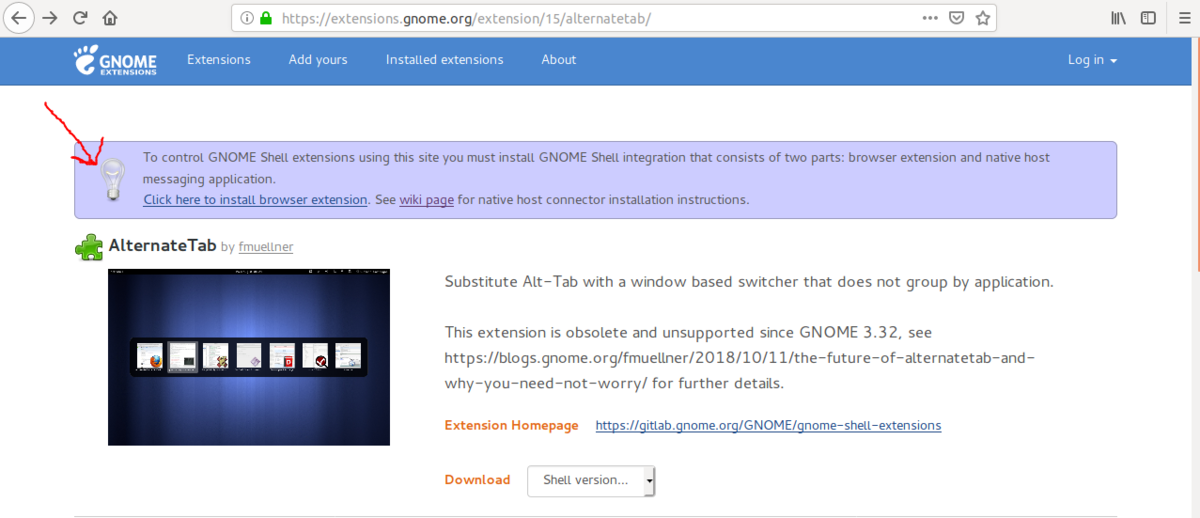
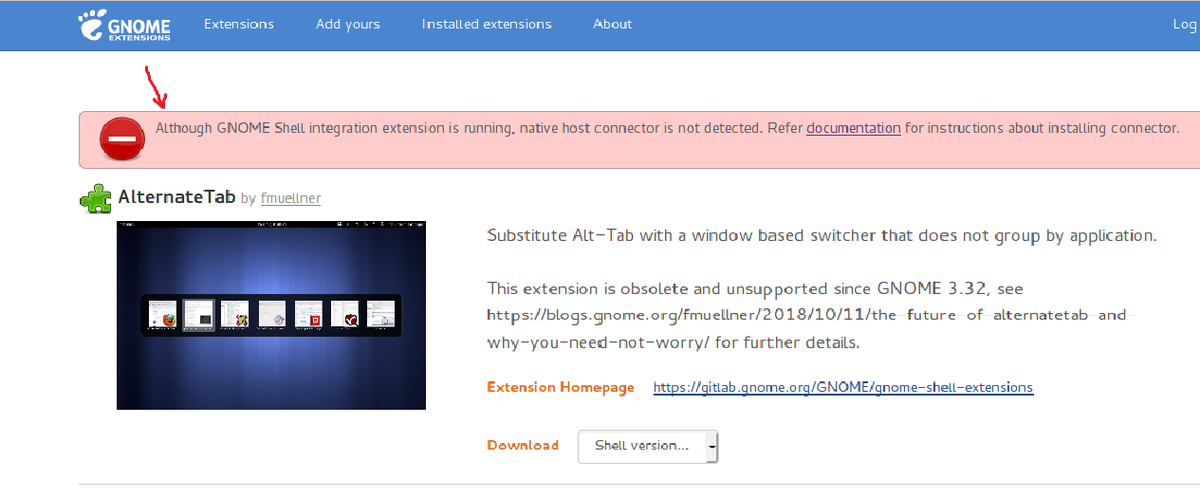
またFirefoxで何らかの拡張機能のページ、例えばhttps://extensions.gnome.org/extension/15/alternatetab/ に行くと、ブラウザ拡張が入っていない場合は以下のようなメッセージが出ているだろう。このメッセージの中の"Click here to install browser extension"をクリックすればインストールできる。

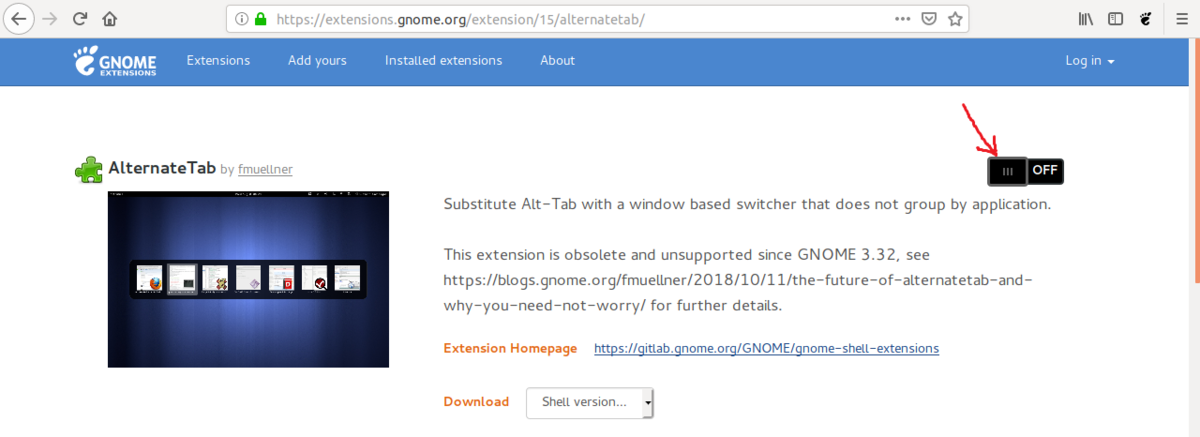
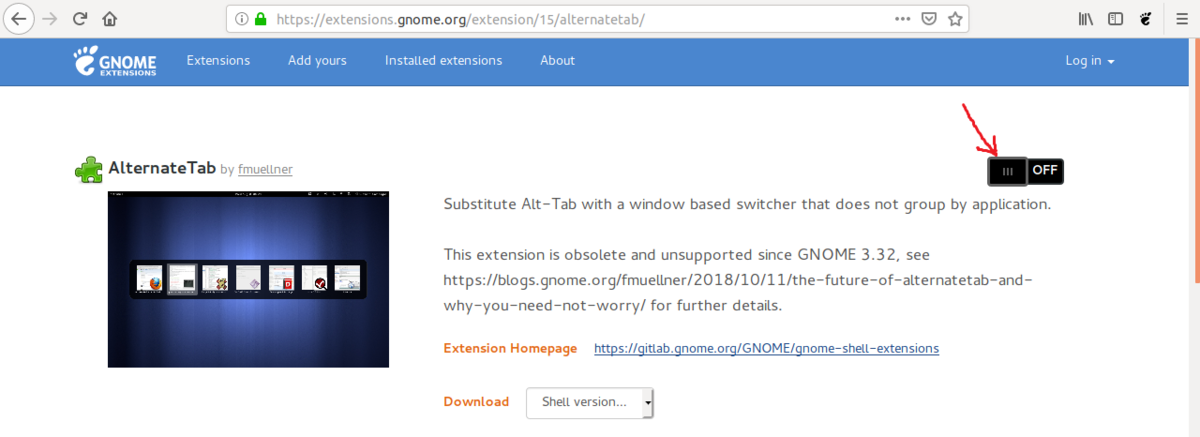
ブラウザ拡張がインストールされていれば以下のようにOn/Offのトグルボタンになっているだろう。これをOnにすればインストールできる。

これで準備ができたので実際に設定を変更していく。
Alt-tabをウィンドウ単位にする
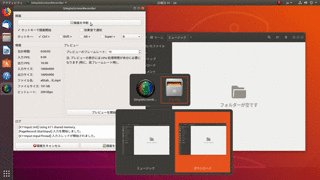
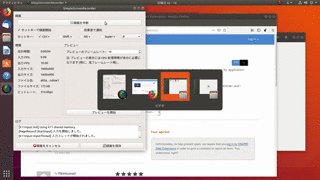
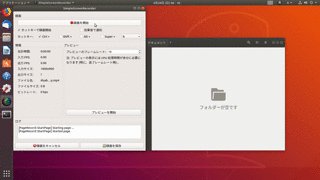
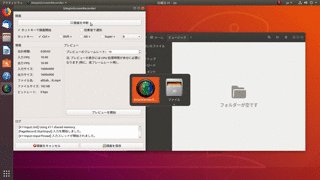
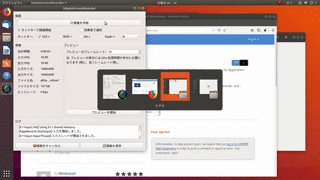
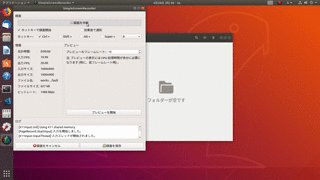
Unityもそうだったが、Gnome ShellでもAlt-tabの動作は「ウィンドウの切り替え」ではなく「アプリのの切り替え」だ。なので、同じアプリのウィンドウが複数ある場合は最初にアプリを選択し、その後にウィンドウを選択するという2段階の動作が必要である。下の例ではNautilus(標準のファイルマネージャ)のウィンドウが2つあるため、2段階目で選択している。

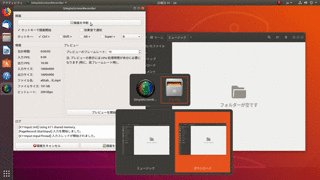
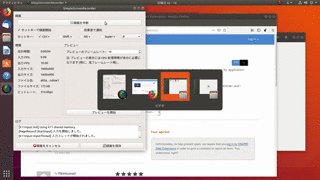
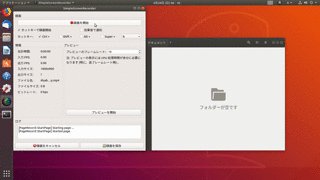
これをウィンドウ単位にするにはGnome Shell拡張のAlternateTabを使えば良い。インストールは上述のとおり、トグルボタンをOnにすれば良い。これでAlt-tabの動作が以下のようになる。

なお、以下のようなメッセージが出た場合はchrome-gnome-shellがインストールされていないのでインストールする。

アプリケーションメニュー
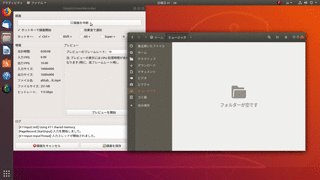
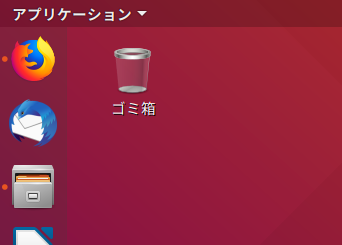
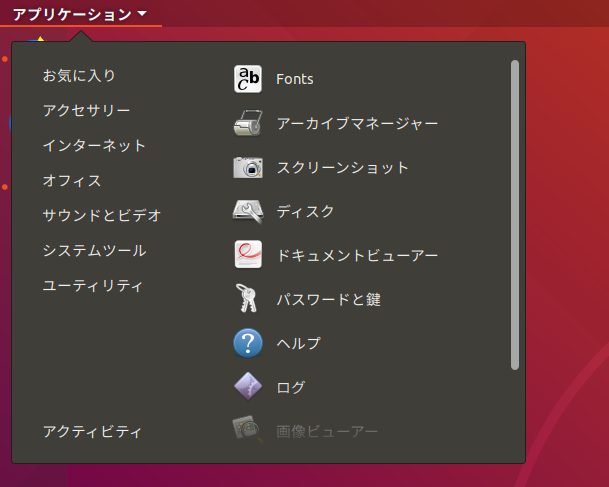
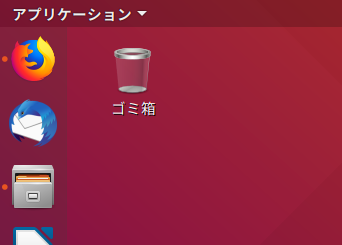
Windowsのスタートメニューに相当するものがGnome Shellにはなく不便なので追加する。これもGnome Shell拡張のApplicaitons Menuで追加できる。インストールすると左上が以下のように「アプリケーション」に変わる。元々は「アクティビティ」だったはずだ。

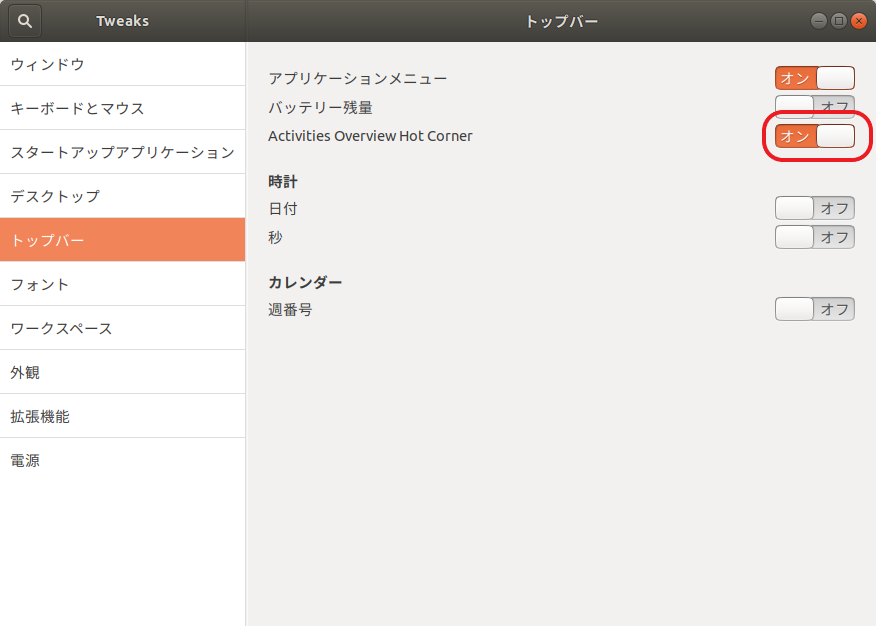
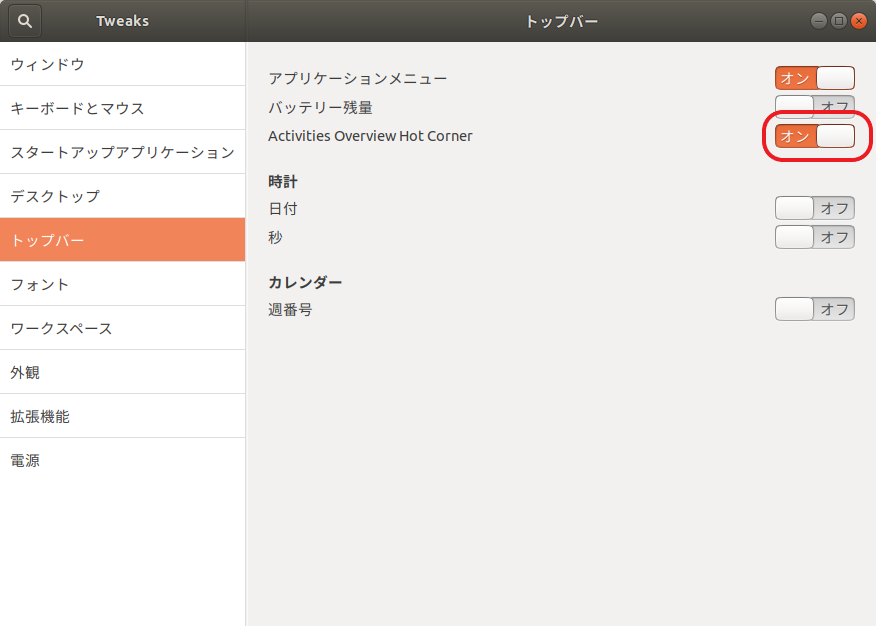
が、デフォルト設定のままではこれを押しても何も起きないという問題がある。Gnome Tweak Toolから「トップバー」を選び、そこにある「Activities Overview Hot Corner」を「オン」にすれば動くようになる。

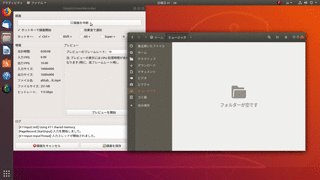
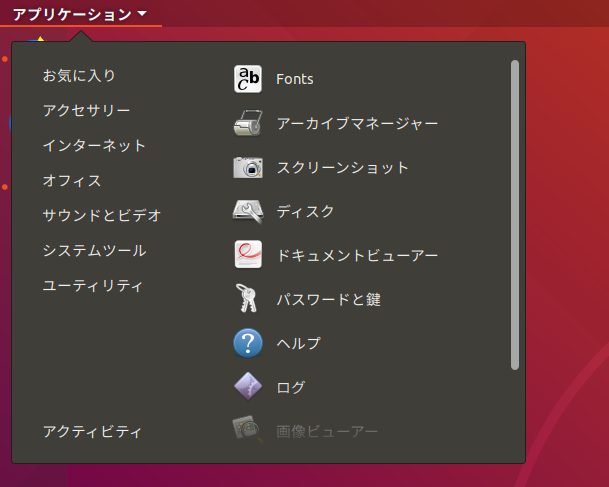
うまくいけば以下のようなメニュー表示できるようになるはずだ。

ワークスペース(仮想デスクトップ)の設定
ワークスペース数の固定化
Gnome Shellはデフォルトでワークスペース(仮想デスクトップなどとも呼ばれているもの)に対応しているが、ワークスペースは必要に応じて自動的に増減するようになっている。具体的には最初はワークスペースは1つだけだが、何かのウィンドウのタイトルバーを右クリックして「下側のワークスペースへ移動する」を選べば自動的に2つ目のワークスペースができる。
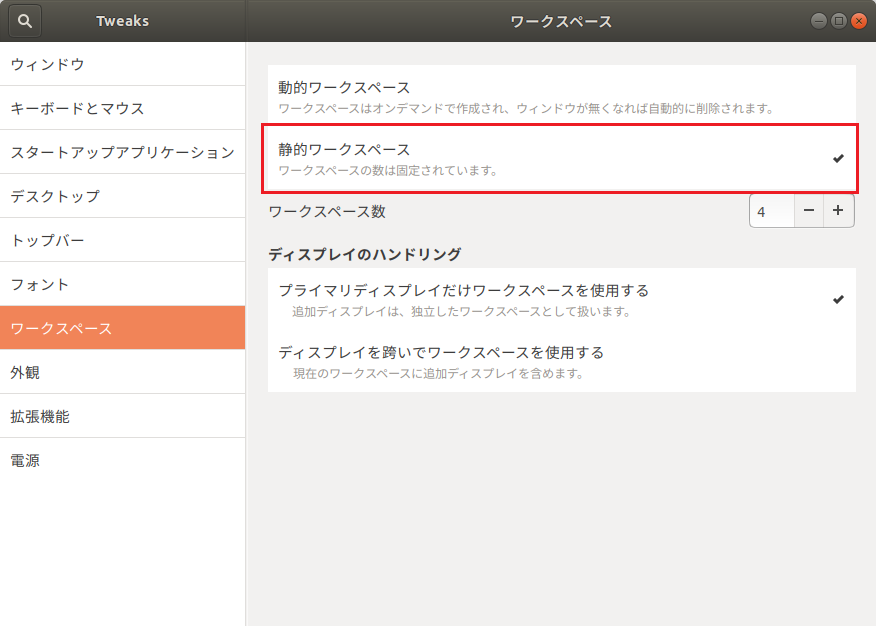
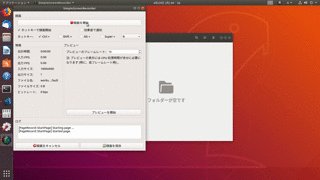
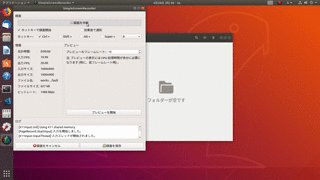
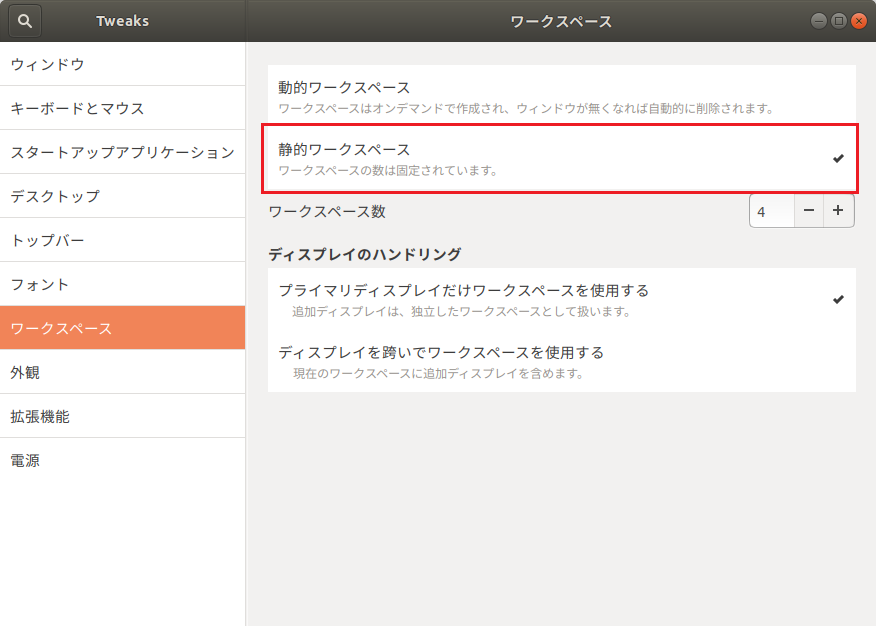
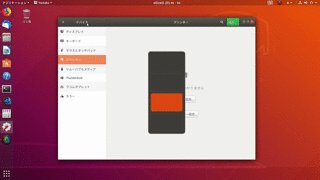
はじめから決まった数だけ作る場合はGnome Tweak Toolの→「ワークスペース」から「静的ワークスペース」を選択する。

ショートカットキーの設定
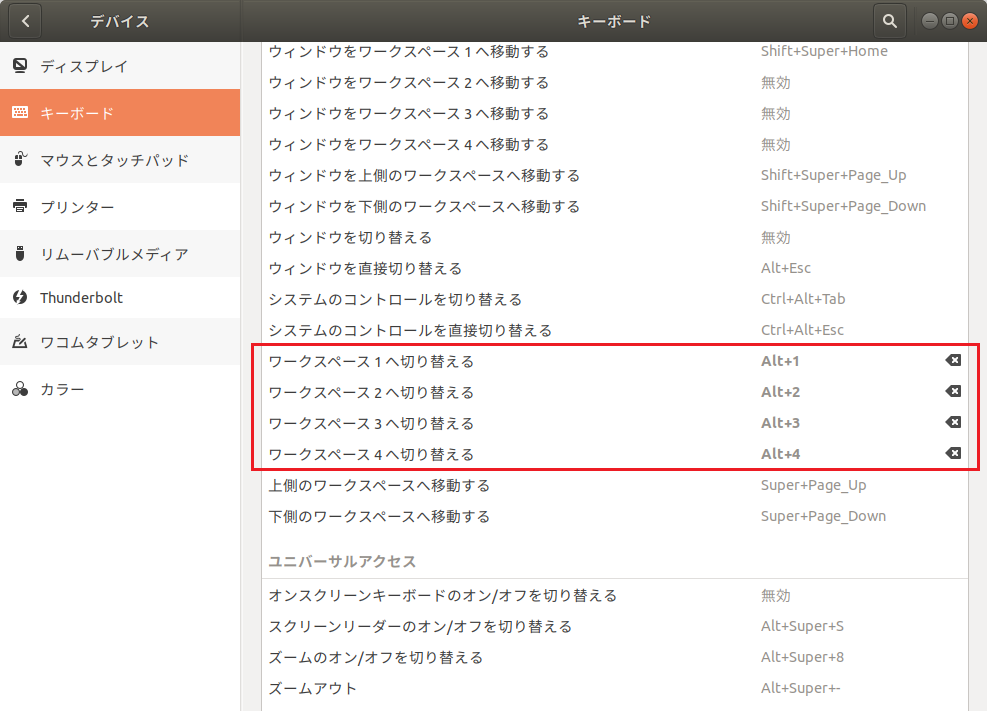
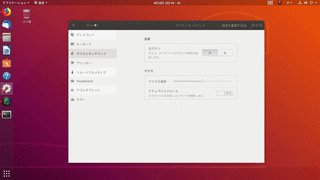
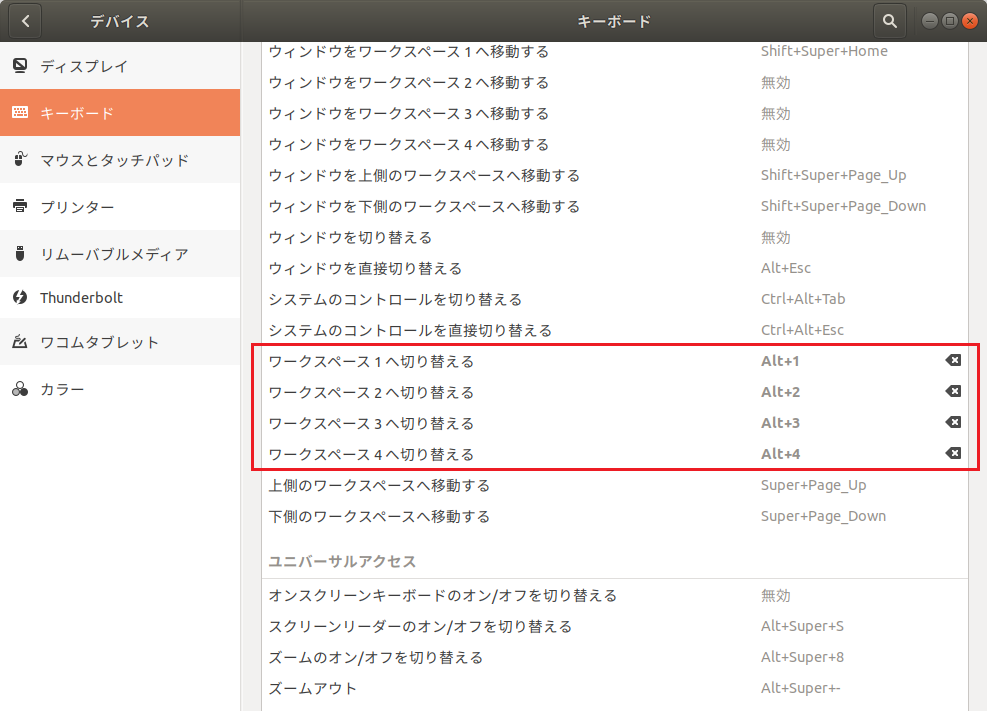
ワークスペースの切り替えはキーボードでできた方が便利なので設定する。「設定」→「デバイス」→「キーボード」からショートカットキーを設定する。自分の場合は「ワークスペース{1,2,3,4}へ切り替える」に対してそれぞれ「Alt+1」「Alt+2」「Alt+3」「Alt+4」を設定している。ここら辺は好みと、自分がよく使うアプリと衝突しないか、というあたりとの兼ね合いなのでよく考えて決めてほしい。

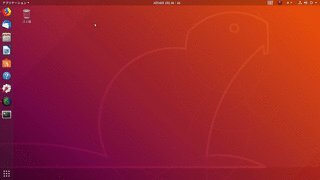
アニメーションの無効化
これでキーボードでの切り替えができるようになったが、実際に使ってみると切り替え時の表示が目障りに感じる。

まず画面全体がスライドするアニメーションが目障りだ(キャプチャー時のフレームレートが低いためこの動画だと分かりにくいかもしれないが)。もう一つ、画面中央に表示されるインジケータも大きくて目立つため目がチカチカする。この2つを何とかしよう。
まず画面全体のスライドアニメーションだが、これはGnome Tweak Toolの「外観」→「アニメーション」をオフにすれば無効化できる。ただし他のアニメーション(例えばウィンドウを最大化・最小化したときなど)も無効化されるので好みによるところかもしれない。
インジケータの無効化は拡張機能で行う。Disable Workspace Switcher Popupを入れれば無効化できる。

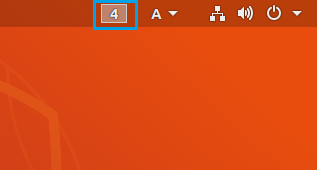
ワークスペース番号の表示
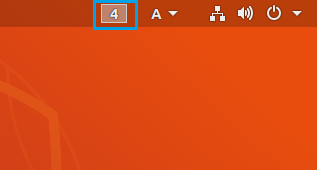
インジケータを無効化したことで今度は今いるワークスペースがどこかを知るのが面倒になったので、ワークスペース番号をツールバーに表示する Workspace Indicatorを入れる。

これでワークスペースが快適に使えるようになった。
テーマの設定
UnityからGnome3に変わっても相変わらず見た目はオレンジと紫を基調にしたやつのままだ。Ubuntu開発者にとってはこれが良いのかもしれないが、個人的にはあまり好きではないので変更する。
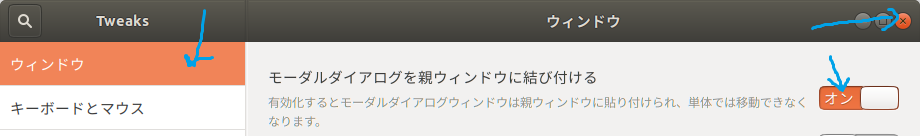
もちろん壁紙の部分の変えるのは簡単で、デスクトップを右クリックして「背景を変更する」を選べば良い。今回変えたいのはウィンドウ右上のボタンやトグルボタンといったUI部品の色だ。

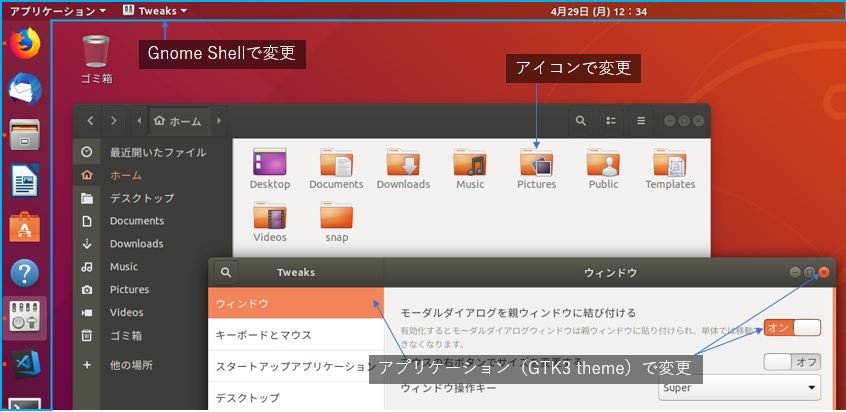
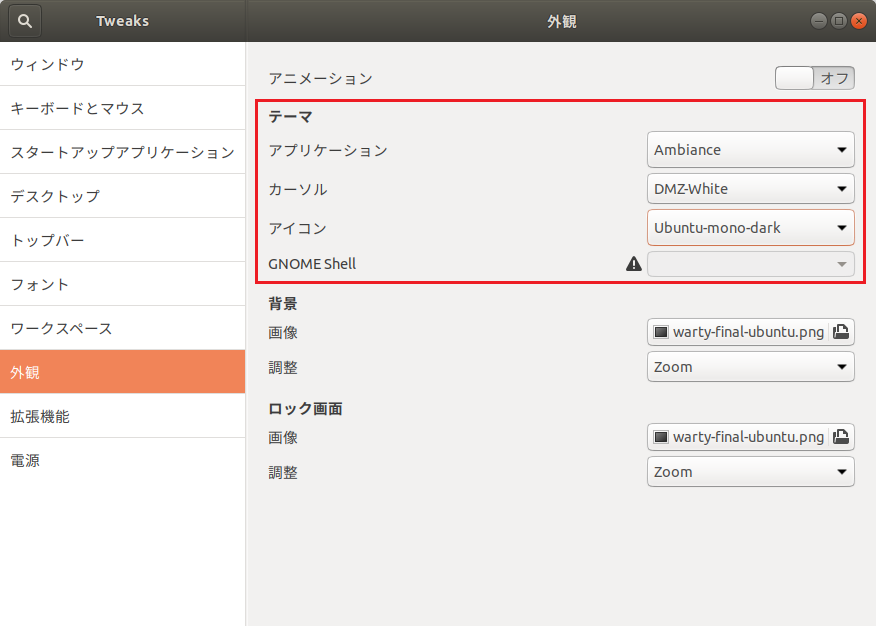
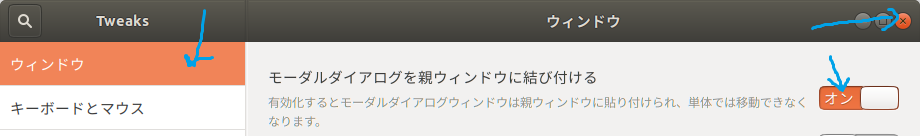
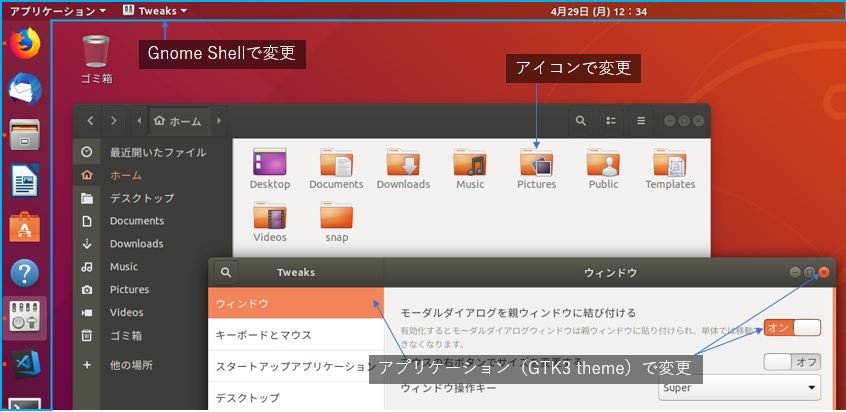
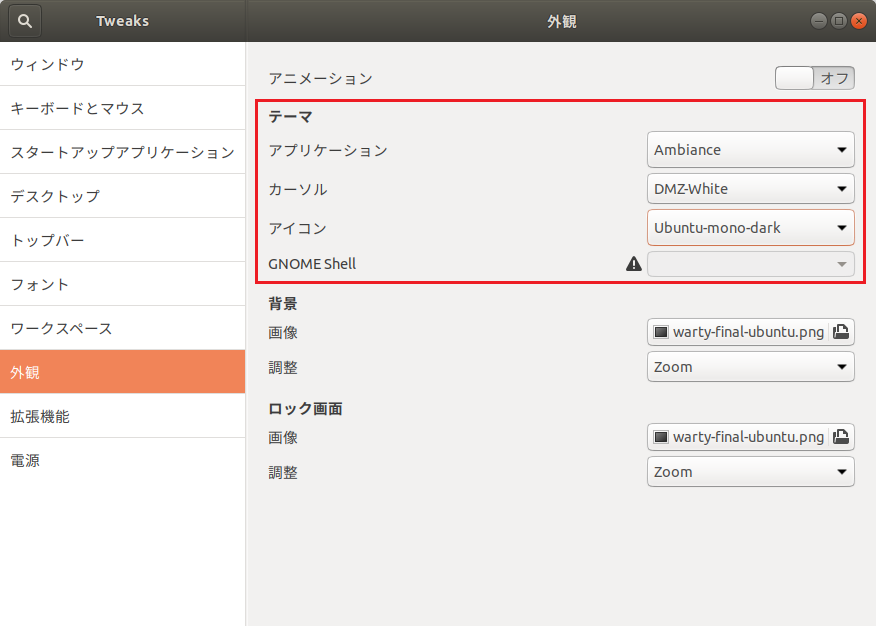
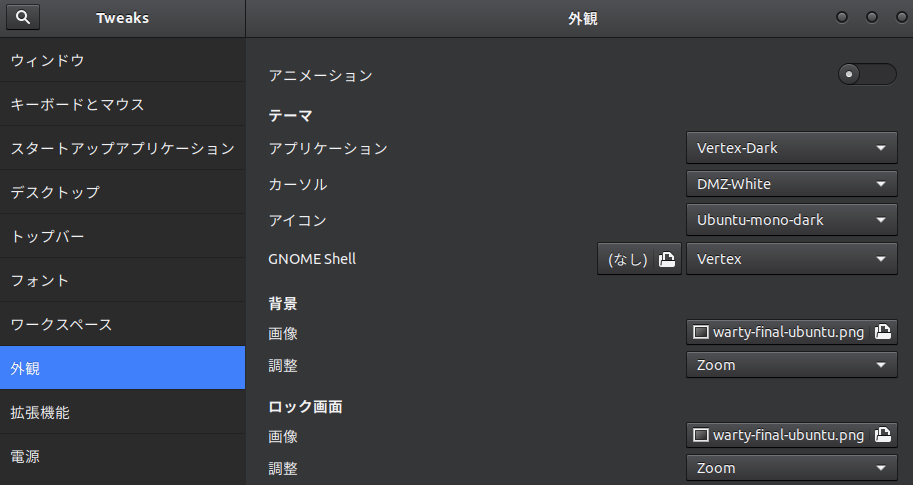
これらを変えるにはテーマを設定する。Gnome Tweak Toolの「外観」→「テーマ」から変更できる(なぜこの程度のことが標準の「設定」からできないのか)。「アプリケーション」「アイコン」「カーソル」「Gnome Shell」の4つがあり、それぞれ変更箇所が異なる。「アプリケーション」と「Gnome Shell」の区分ははっきりとは知らないが、試したところトップバーとサイドバーはGnome Shellの範囲、UI部品の形や色などは「アプリケーション」になるようだ。


Gnome Shellテーマ変更の有効化
上の図を見て分かるとおり、Gnome Shellのテーマ変更はこのままではできない。Gnome Shell拡張のUser Themesを入れればこの部分が使えるようになる。あらかじめ入れておこう。
テーマのダウンロードと設置
テーマはgnome-look.orgにたくさんあるのでここから探すのが良いだろう。昔はこの手のサイトにはエロテーマも結構あったので会社からアクセスするのは躊躇したものだが、最近はそうでもないようで随分と健全になったものだ(とは言っても今でも微エロ程度の画像はチラホラ見えるので会社からアクセスするときは一応注意しよう)。
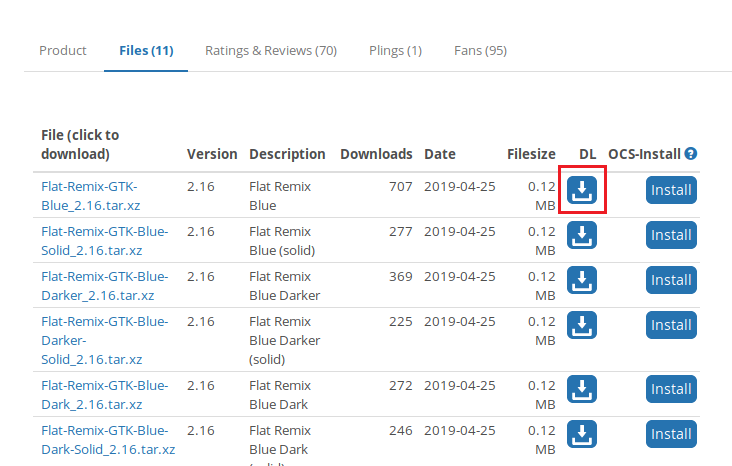
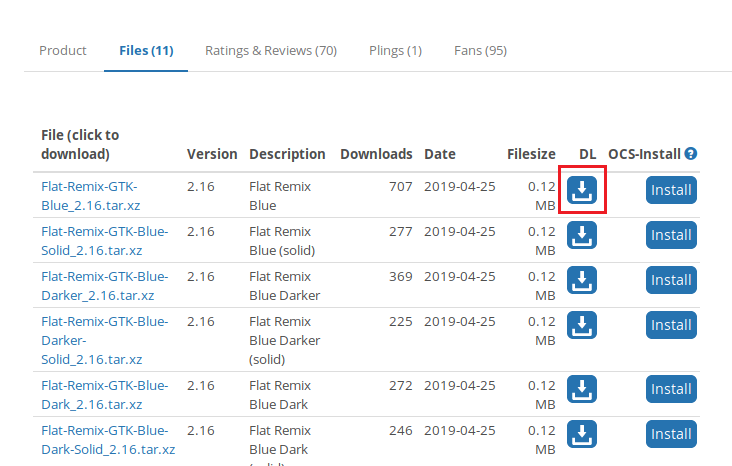
テーマはCursors, Gnome Shell Themesなどいくつかの分類があるが、今回やりたいUI部品についてはGTK3 Themesになるようだ。今見たところ、Flat Remix GTK/Elementary themeというのが評価が高いようなのでまずはこれで試してみよう(特に好みというわけではないが)。下の方にある「Files」を選択してダウンロードする。

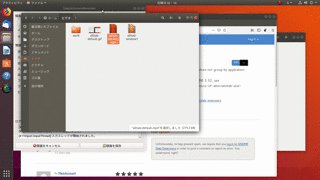
テーマの置き場はいくつかあり、全ユーザ共通にするなら/usr/share/themes以下で、すでにAdwaitaやAmbianceといったインストール済みのテーマがあるだろう。自分用であれば$HOME/.themes以下でもよい。いちいちsudoしなくても良いためこちらの方が便利かもしれない。$HOME/.themesはデフォルトでは作られていないので自分で作り、そこでダウンロードしたアーカイブを解凍する。アーカイブは.tar.gzだったり.zipだったりするが、.tar.gz, .tar.bz2, .tar.xzあたりならtar xvf xxx.tar.gz解凍できる。.zipならunzip xxx.zipだ。
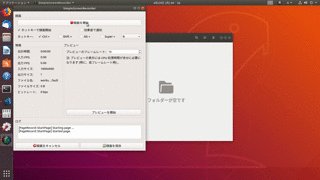
ただし時折解凍後にフォルダを作らずその場所にファイルをばら撒くようになっているものもあるので(最近はあまり見なくなったが)、解凍後にフォルダ・ファイル一覧を確認してからの方が良いかもしれない。tarのときはtar tvf xxx.tar.gz、unzipならunzip -t xxx.zipで実際に解凍せずにファイル一覧を見ることができる。今ダウンロードしたFlat-Remix-GTK-Blue_2.16.tar.xzは問題ないようだ。
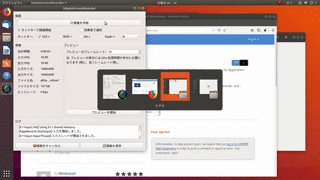
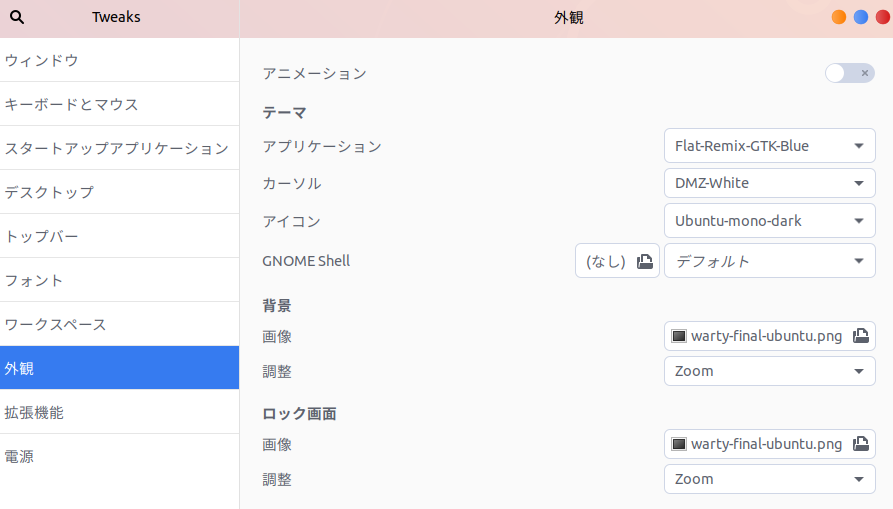
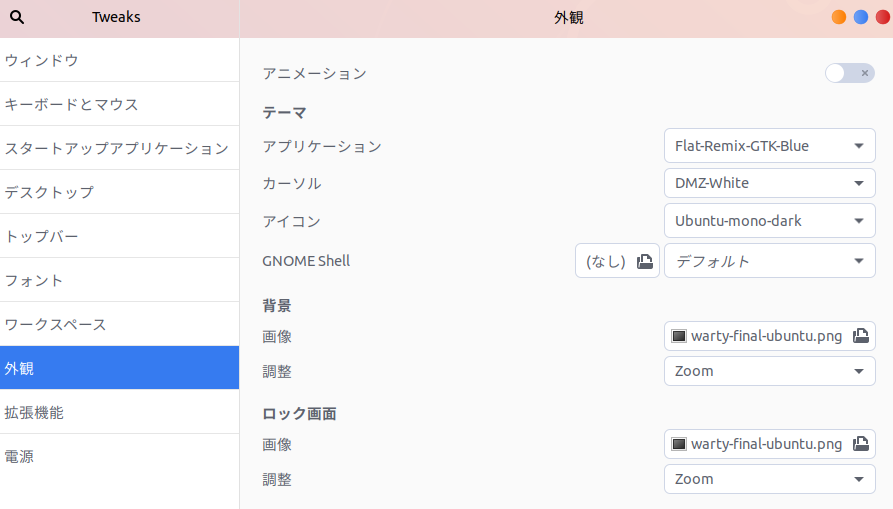
これで$HOME/.themes/Flat-Remix-GTK-BlueフォルダができればGnome Tweak Toolからテーマを選択できるようになる。Gnome Tweak Toolが既に起動済みであれば一度終了してから再度開く。テーマを選択すれば以下のようになるだろう。

Vertexテーマのインストール
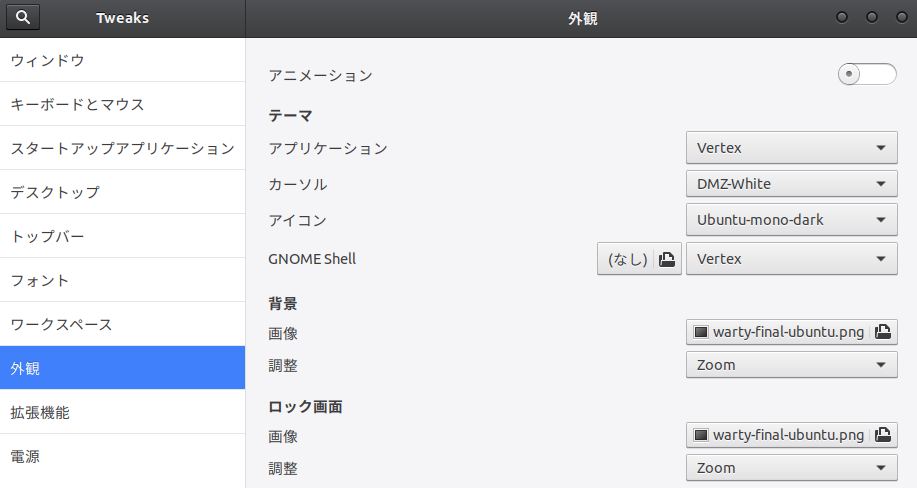
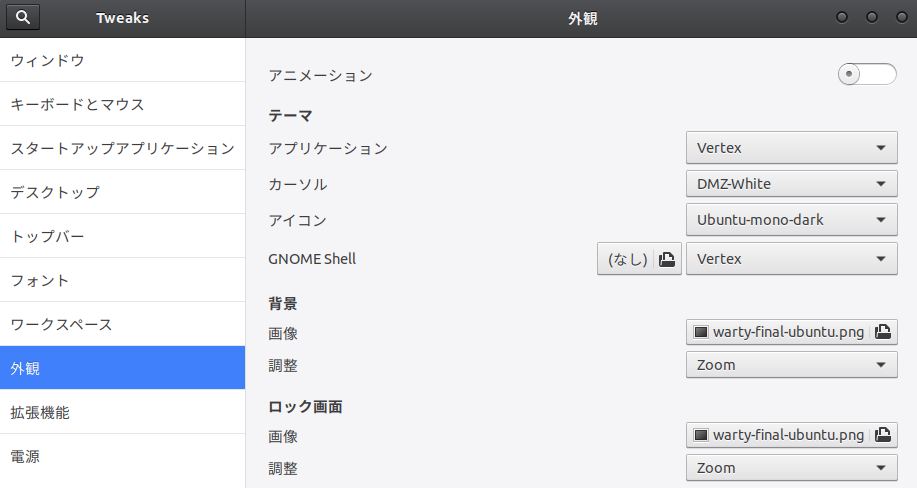
いくつかテーマをインストールして試してみたが、今のところVertexを使っている。ただしこのテーマはすぐに使えるアーカイブはなく、ソースコードを自分でビルドする必要がある。ビルド手順はテーマのGithubページに書かれており、特別難しいことがあるわけではないが、Linuxの開発環境にある程度馴染みがないと大変かもしれない。面倒なので今回はそこまで説明しないが、結果は以下のような感じである。

テーマ選定について
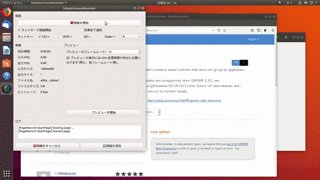
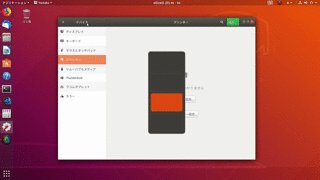
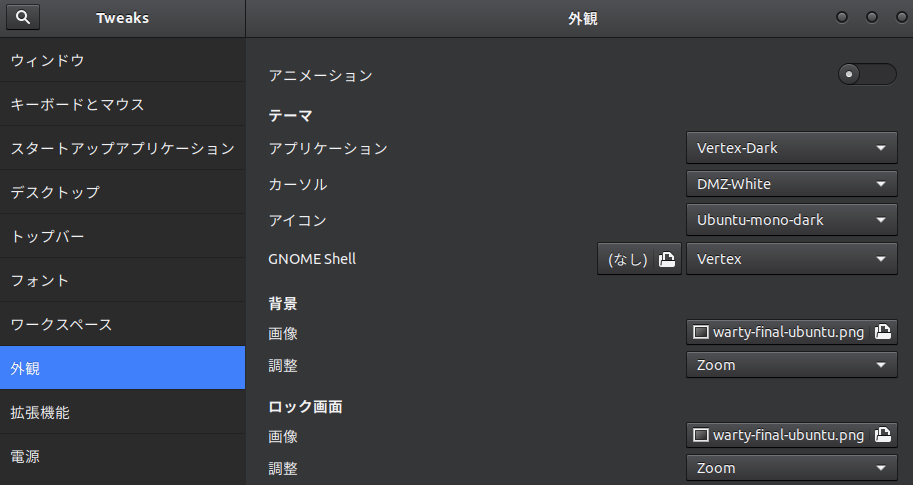
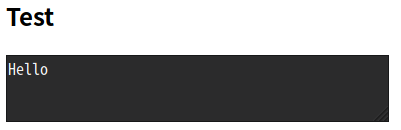
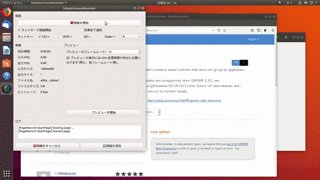
テーマを選ぶときはデフォルトとあまり大きく変わるものでない方が良いかもしれない。最近はナイトモードやダークモードといった名前で黒基調にする機能がWindowsやmacOSにも見られ、実際個人的には黒基調の方が好きだが、GTK3テーマを黒基調にするとアプリのよっては外観が損なわれることがある。例えば以下はVertexに含まれているVertex-Darkにしたもので、この画面だけでは特に問題ないが、これを適用するとWebページの表示も大きく影響を受ける。

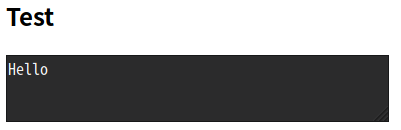
以下は<textarea>要素を持つウェブページを表示したところだ。CSSの類は一切設定していないので通常は白背景で黒文字になるが、Vertex-Darkを適用するとこのように黒背景白文字になる。こんな感じでウェブページの外観にも影響を与えるので場合によっては見た目が変な感じになることがある。

その他雑多な設定
面倒なのでスクリーンショットは貼らないが、今のところ以下の設定をしている。
- ツールバーに日付を表示する
- デフォルトでは「月曜日 01:23」のような感じだが、ここに日付を追加できる。
- Gnome Tweak Tool -> 「トップバー」 -> 「日付」で設定できる。
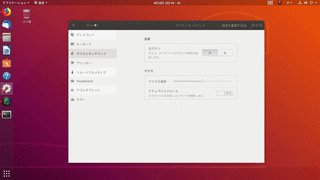
- ロックとスクリーンセーバー
- VMwareの仮想マシンとして使っているので画面ロック・スクリーンセーバーは(必要あれば)ホストであるWindows側でやるためUbuntu側には必要ない。これらを無効にする。
- 「設定」→「プライバシー」→「画面ロック」→「画面オフ後にロックするまでの時間」で時間を設定できる。
- また「電源」→「ブランクスクリーン」を「しない」にする。